गूगल वेब स्टोरीज क्या है: गूगल समय – समय पर नए अपडेट लेकर आता है जिसका फायदा ना केवल इन्टरनेट यूजर को मिलता है बल्कि प्रकाशकों को भी इसका फायदा मिलता है. गूगल के इन्हीं बेहतरीन फीचर में से एक है Google Web Stories, जिस पर आज का हमारा यह लेख आधारित है.
आज के समय में लोग कंटेंट को विडियो, शोर्ट, स्लाइड, रील आदि के रूप में देखना पसंद करते हैं. इसलिए फेसबुक, इन्स्टाग्राम, यूट्यूब जैसे प्लेटफार्म इन सब का इस्तेमाल करते हैं. ऐसे में गूगल भी कहाँ पीछे रहने वाला था, इसलिए गूगल ने वेब स्टोरीज नाम के नए फीचर को लांच किया है जहाँ पर यूजर कंटेंट को Visual Format में देख सकते हैं.
| YouTube Channel |
| Telegram Group |
इस लेख में हम आपके साथ Google वेब स्टोरीज क्या है, गूगल वेब स्टोरी की शुरुवात, गूगल वेब स्टोरी कैसे बनाएं, वेब स्टोरी कहाँ दिखती है, वेब स्टोरी से पैसे कैसे कमाए और वेब स्टोरी बनाने के फायदे क्या है आदि प्रकार की सभी जानकारी प्रदान करने वाले हैं.
हमने पूरी कोशिस की है कि इस लेख में आपको गूगल वेब स्टोरी की A – Z जानकारी दें सकें ताकि आपको वेब स्टोरी के बारे में पढने के लिए अन्य किसी वेबसाइट पर ना जाना पड़े, पर इसके लिए आपको लेख को अंत तक पढना होगा.
तो चलिए दोस्तों आपका अधिक समय न लेते हुए शुरू करते हैं इस लेख को.
- गूगल वेब स्टोरीज क्या है?
- गूगल वेब स्टोरीज की शुरुवात कब हुई?
- Web Stories कहाँ दिखती है?
- गूगल वेब स्टोरी बनाने की गाइडलाइन
- वेब स्टोरी बनाने के लिए टूल
- गूगल वेब स्टोरी कैसे बनाएं?
- गूगल वेब स्टोरी में Analytics का कोड कैसे लगाएं?
- गूगल वेब स्टोरी में AdSense के Ad कैसे लगाएं?
- वेब स्टोरी का SEO कैसे करें?
- वेब स्टोरीज को जल्दी इंडेक्स कैसे करें?
- वेब स्टोरीज को गूगल डिस्कवर में कैसे लायें?
- गूगल वेब स्टोरीज से पैसे कैसे कमाए
- वेब स्टोरी बनाने के फायदे
- गूगल वेब स्टोरीज से सम्बंधित सामान्य प्रश्न
- अंतिम शब्द
गूगल वेब स्टोरीज क्या है?
गूगल वेब स्टोरीज गूगल का ही एक नया फीचर है, जहाँ पर यूजर कंटेंट को Visual Format (दृश्य प्रारूप) में देख सकता है. वेब स्टोरीज गूगल डिस्कवर फीड और गूगल सर्च में यूजर को दिखाई देती है. गूगल वेब स्टोरी AMP तकनीकी के द्वारा संचालित है.
वेब स्टोरीज को विडियो, ऑडियो, इमेज, टेक्स्ट, एनीमेशन के द्वारा बनाया जाता है. जिस प्रकार से आपको इन्स्टाग्राम में स्टोरी दिखाई देती है ठीक उसी प्रकार की गूगल वेब स्टोरी भी है. लेकिन यह इन्स्टाग्राम स्टोरी की तुलना में एडवांस है. गूगल वेब स्टोरीज में आप लिंक, विज्ञापन, कॉल टू एक्शन आदि शामिल कर सकते हैं.
दिन भर में जिस प्रकार के कंटेंट को यूजर गूगल पर सर्च करते हैं उसी से सम्बंधित वेब स्टोरी उन्हें देखने को मिलती हैं. इसलिए क्रिएटर आसानी से अपने Targeted Audience तक पहुँच सकते हैं.
गूगल वेब स्टोरीज की शुरुवात कब हुई?
कहने को तो गूगल ने साल 2018 में वेब स्टोरीज को लांच कर दिया था. उस समय इसका नाम Stories of Web हुआ करता था. हालाँकि अब इसका नाम Google Web Stories है. शुरुवाती दिनों में वेब स्टोरीज इतना अधिक फेमस नहीं था जिस कारण बहुत कम प्रकाशक ही वेब स्टोरीज का इस्तेमाल करते थे.
लेकिन 2021 के अंत से ही गूगल वेब स्टोरीज को बहुत अधिक प्रमोट कर रहा है, जो भी ब्लॉगर या वेबसाइट ओनर वेब स्टोरी बना रहा है उसके ब्लॉग पर भर – भर कर ट्रैफिक मिल रहा है. अगर आपने आज ही अपना ब्लॉग बनाया है तो आप वेब स्टोरी बनाकर अच्छा – खासा ट्रैफिक पहले दिन से ही ब्लॉग पर ला सकते हैं.
Web Stories कहाँ दिखती है?
बहुत सारे यूजर को पता नहीं होता है कि वेब स्टोरीज कहाँ पर दिखती है. चलिए इसका जवाब भी जान लेते हैं.
चूँकि Google Web Stories को मोबाइल फोन के लिए बनाया गया है इसलिए आप गूगल वेब स्टोरी को अपने एंड्राइड और iPhon में देख सकते हैं.
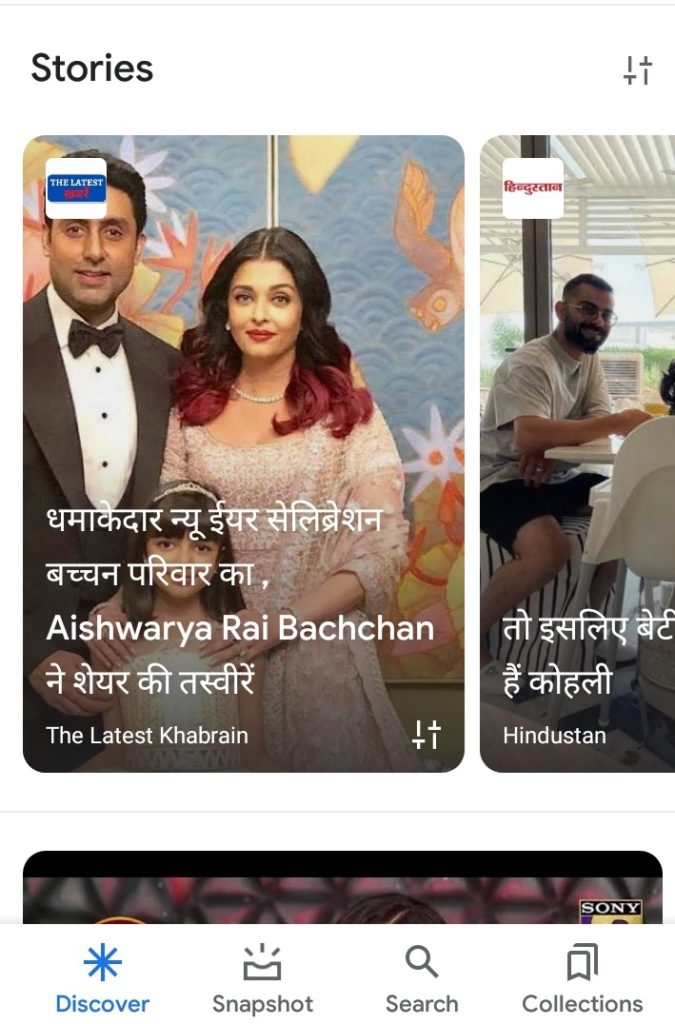
गूगल वेब स्टोरीज देखने के लिए आप आप गूगल डिस्कवर फीड को ओपन कीजिए और थोडा स्क्रोल डाउन करने पर आपको इस प्रकार से वेब स्टोरी देखने को मिलती हैं. (नीचे चित्र देखें)

इसके साथ ही गूगल सर्च इंजन में कुछ Query के जवाब में भी आपको वेब स्टोरी देखने को मिल सकती है.
गूगल वेब स्टोरी बनाने की गाइडलाइन
गूगल ने वेब स्टोरी बनाने के लिए कुछ गाइडलाइन भी दी हैं जिनका पालन एक Creator को करना है, चलिए उनके बारे में भी जान लेते हैं.
- वेब स्टोरी में किसी प्रकार के कॉपीराइट मटेरियल का इस्तेमाल नहीं होना चाहिए.
- एक पेज में 280 से अधिक करैक्टर का इस्तेमाल न करें.
- वेब स्टोरी का टेक्स्ट पेज में मौजूद किसी अन्य कंटेंट से ब्लॉक नहीं होना चाहिए.
- गूगल वेब स्टोरी के अन्दर High Quality और High Resolution इमेज या विडियो का ही इस्तेमाल करें.
- गूगल वेब स्टोरी Sequence में (स्टेप बाय स्टेप) होनी चाहिए.
- अगर आप वेब स्टोरी में विडियो का इस्तेमाल कर रहे हैं तो विडियो की Length 15 सेकंड से अधिक नहीं होनी चाहिए.
- वेब स्टोरी में एक ही लिंक का इस्तेमाल करें.
- वेब स्टोरी में कम से कम 5 स्लाइड बनायें, आप अधिकतम 30 स्लाइड का इस्तेमाल कर सकते हैं.
- वेब स्टोरी में टाइटल और डिस्क्रिप्शन का इस्तेमाल करें.
- वेब स्टोरी का टाइटल 70 शब्दों के अंदर लिखें.
- वेब स्टोरी में Poster Logo और Publisher Image का इस्तेमाल जरुर करें.
आप यहाँ से बेस्ट वेब स्टोरी बनाने के लिए गूगल के अधिकारिक रूप से दिए गए निर्देशों को पढ़ सकते हैं – वेब स्टोरी गाइडलाइन.
वेब स्टोरी बनाने के लिए टूल
गूगल वेब स्टोरीज बनाने के लिए प्रमुख रूप से 3 टूल उपलब्ध हैं, इन सभी टूल का इस्तेमाल करके आप आकर्षक वेब स्टोरी बना सकते हैं. चलिए जान लेते हैं कौन से हैं वे तीनों टूल.
1 – Web Stories
Web Stories गूगल का ऑफिसियल टूल है. आप वर्डप्रेस में इस प्लगइन को इनस्टॉल करके बहुत आसानी से वेब स्टोरी बना सकते हैं. चूँकि यह खुद गूगल का टूल है, इसलिए वेब स्टोरी बनाने के लिए यह टूल सबसे बेस्ट है.
2 – Make Stories
Make Stories भी एक अच्छा टूल है जिसमें आप फ्री में वेब स्टोरी बना सकते हैं. Blogger पर वेब स्टोरी बनाने के लिए यह सबसे बेस्ट टूल है. इसमें भी आपको अनेक सारे बेहतरीन फीचर मिल जाते हैं.
3 – Newsroom AI
वेब स्टोरी बनाने के लिए जो तीसरा टूल है वह है Newsroom AI. इस टूल की मदद से भी आप एक आकर्षक वेब स्टोरी बना सकते हैं. इसका इस्तेमाल करना बहुत आसान है.
गूगल वेब स्टोरी कैसे बनाएं?
अभी तक आप समझ गए होंगे कि गूगल वेब स्टोरीज क्या है, चलिए अब जानते हैं कैसे आप गूगल वेब स्टोरीज बना सकते हैं.चाहे आपका ब्लॉग Blogger.com पर है या WordPress पर. मैंने आपको दोनों प्लेटफ़ॉर्म पर वेब स्टोरी बनाने के बारे में पूरी जानकारी दी है.
वर्डप्रेस में वेब स्टोरी कैसे बनाए
अगर आपका ब्लॉग वर्डप्रेस पर है तो वेब स्टोरी बनाने के लिए सबसे बेस्ट प्लगइन गूगल का अपना Web Stories है. इस प्लगइन के द्वारा वेब स्टोरीज बनाने के लिए नीचे बताई गयी प्रोसेस को फॉलो करें.
#1 – सबसे पहले आप Web Stories प्लगइन को इनस्टॉल करके अपनी वर्डप्रेस वेबसाइट में एक्टिव कर लीजिये.

#2 – इसके बाद बायीं तरफ मेनू में आपके सामने Stories नाम का सेक्शन दिखेगा जहाँ से आपने वेब स्टोरी बनानी है.
#3 – आपको यहाँ पर Create New Story वाले विकल्प पर क्लिक करना है.
#4 – अब आपको वेब स्टोरी बनाने के लिए डैशबोर्ड मिल जाएगा, यहाँ से आप आकर्षक वेब स्टोरी बना सकते हैं.

Web Stories नाम के इस प्लगइन में आपको वेब स्टोरी बनाने के लिए अनेक सारे फीचर मिलेंगे जैसे कि –
- कोई भी इमेज विडियो आप यहाँ अपलोड कर सकते हैं.
- आप Third Party के कॉपीराइट फ्री इमेज, विडियो, GIF इस्तेमाल कर सकते हैं.
- अपने वेब स्टोरी के ऊपर Text Add कर सकते हैं.
- भिन्न – भिन्न Shape और Sticker अपनी स्टोरी में ऐड कर सकते हैं.
- वेब स्टोरी में इस्तेमाल करने के लिए आपको अनेक सारे टेम्पलेट मिल जायेंगे.
- वेब स्टोरी में लिंक ऐड कर सकते हैं.
- आप वेब स्टोरी को आकर्षक बनाने के लिए एनीमेशन का इस्तेमाल कर सकते हैं.
- वेब स्टोरी में Formatting कर सकते हैं.
WordPress पर वेब स्टोरीज को बनाने के लिए आप इस विडियो टुटोरिअल को भी देख सकते हैं.
ब्लॉगर में वेब स्टोरी कैसे बनाए
अगर आपका ब्लॉग Blogger पर है तब भी आप वेब स्टोरी बना सकते हैं, लेकिन वर्डप्रेस की तुलना में ब्लॉगर पर वेब स्टोरी बनाना आपके लिए ज्यादा मेहनत का काम हो सकता है.
Blogger पर वेब स्टोरी बनाने के लिए हम जिस टूल का इस्तेमाल करने वाले हैं उसका नाम है Make Story. ब्लॉगर पर वेब स्टोरी बनाने के लिए नीचे बताई गयी प्रोसेस को फॉलो करें.
#1 – सबसे पहले Make Story की ऑफिसियल वेबसाइट पर आइये और यहाँ पर Gmail ID के द्वारा अपना अकाउंट बनाइये. जो कि बहुत आसान है.
#2 – इसके बाद सबसे ऊपर Create New Story पर क्लिक करें, और इसमें दिए गए फीचर की मदद से एक आकर्षक वेब स्टोरी बनाइये. इसमें भी Same वही Feature हैं जो कि वर्डप्रेस प्लगइन Web Stories में हैं.

#3 – वेब स्टोरी बना लेने के बाद Publish वाले विकल्प पर क्लिक करें और वेब स्टोरी का कम्पलीट SEO करके वेब स्टोरी को Publish करें.
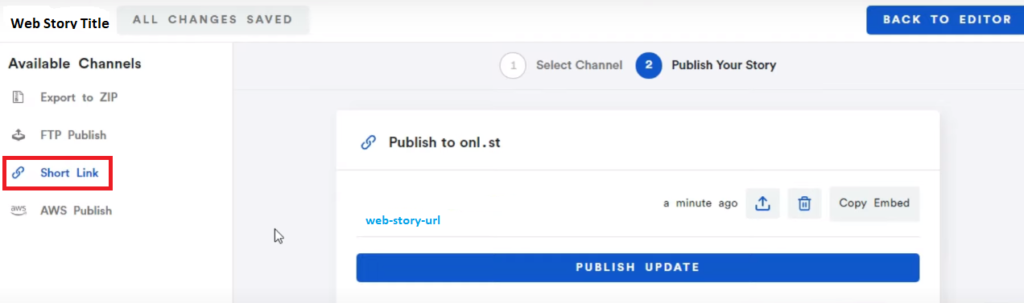
#4 – इसके बाद Short URL वाले विकल्प पर क्लिक करें और Copy Embed पर क्लिक करके वेब स्टोरी का कोड कॉपी कर लें.

#5 – अब आपको अपने Blogger Dashboard में वापस आना है और Web Story नाम से New Page बनाना है.
#6 – पेज को HTML View में करें और जो कोड आपने कॉपी किया है, उसे यहाँ पर पेस्ट कर देना है. इस प्रकार से आपकी वेब स्टोरी ब्लॉगर पर बन जायेगी.
अगर आप इसके बाद दूसरी वेब स्टोरी बनाते हैं तो आपको आपको फिर से नया पेज बनाने की जरुरत नहीं है, आप Web Story वाले पेज में ही नयी स्टोरी के कोड को पेस्ट कर सकते हैं.

Blogger पर वेब स्टोरीज को अच्छे से समझने के लिए आप इस विडियो टुटोरिअल को देख सकते हैं.
इस प्रकार से आप बहुत आसानी से Blogger और WordPress में वेब स्टोरीज बनाकार अनलिमिटेड ट्रैफिक प्राप्त कर सकते हैं.
गूगल वेब स्टोरी में Analytics का कोड कैसे लगाएं?
अगर आप वर्डप्रेस का इस्तेमाल कर रहे हैं तो Stories में Setting वाले ऑप्शन पर क्लिक करें. सबसे ऊपर आपको Google Analytics का ऑप्शन मिल जाएगा. यहाँ पर आपको अपने Analytics की ट्रैकिंग ID को डालना है.

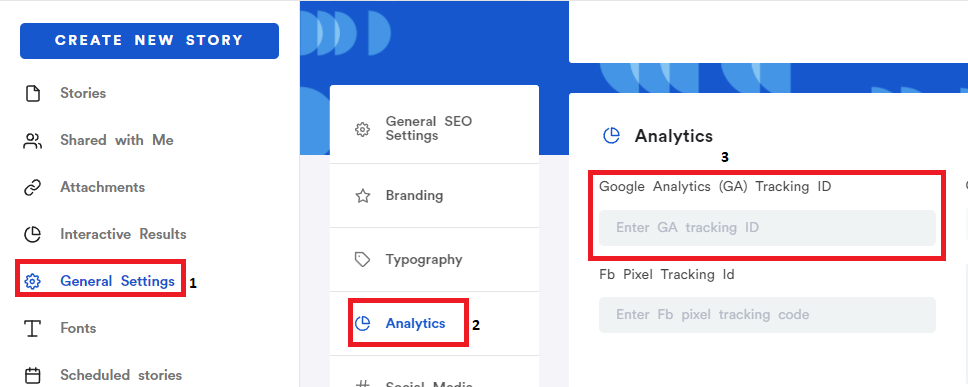
ब्लॉगर में Make Story के डैशबोर्ड में आपको General Setting का विकल्प मिलेगा, उस पर क्लिक करें. यहाँ पर आपको Analytics का ऑप्शन मिलेगा, जहाँ से आप Google Analytics के ट्रैकिंग ID को डाल सकते हैं.

गूगल वेब स्टोरी में AdSense के Ad कैसे लगाएं?
अगर आप चाहते हैं कि आपकी वेब स्टोरी पर Google AdSense की Ad दिखे तो इसके लिए आप नीचे बताई गयी स्टेप को ध्यानपूर्वक फॉलो करें.
WordPress में आप Stories वाले सेक्शन में Setting पर क्लिक करें और थोडा स्क्रोल डाउन करने के बाद आपको Monetize का आप्शन मिलेगा. यहाँ पर Google AdSense सेलेक्ट करें, अपनी AdSense की पब्लिशर ID को दर्ज करें और फिर सबसे अंतिम में Ad Unit की Slot ID को दर्ज करके Save करें. इस प्रकार से आप वर्डप्रेस वेब स्टोरीज में विज्ञापन दिखा सकते हैं.

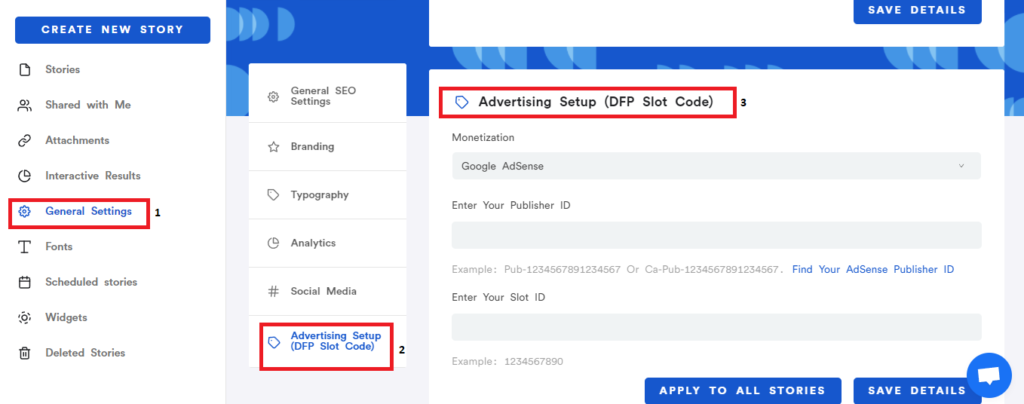
Blogger में आप Make Story के डैशबोर्ड को Open करें, और General Setting में सबसे नीचे Adverting Setup पर क्लिक करें. यहाँ Monetization में Google AdSense सेलेक्ट करें और अपने AdSense की पब्लिशर ID तथा Slot ID को दर्ज करके Apply to all Stories पर क्लिक करें. इस प्रकार से आप ब्लॉगर वेब स्टोरीज में भी गूगल के विज्ञापन दिखा सकते हैं.

वेब स्टोरी का SEO कैसे करें?
वेब स्टोरीज में ज्यादा SEO करने की जरुरत नहीं होती है, लेकिन आप कुछ टिप्स को फॉलो कर सकते हैं वेब स्टोरीज का SEO करने के लिए.
- वेब स्टोरी का आकर्षक टाइटल लिखें. 70 करैक्टर से अधिक टाइटल न लिखें.
- वेब स्टोरी में डिस्क्रिप्शन लिखें, जिसमें आप अपनी वेब स्टोरी की Summery अधिकतम 200 शब्दों में बता सकते हैं.
- Publisher Logo का इस्तेमाल करें, जिसका साइज़ 96*96 होना चाहिए.
- वेब स्टोरी में पोस्टर इमेज का इस्तेमाल करें, जिसका साइज़ 640*853 Px होना चाहिए.
- वेब स्टोरी का URL, SEO Friendly बनाएं.
- वेब स्टोरी में ऑथर का नाम दें.
- वेब स्टोरीज को साईटमैप में भी जोड़े.
वेब स्टोरीज को जल्दी इंडेक्स कैसे करें?
सबसे पहले आपको वेब स्टोरी को साईटमैप में ऐड करना है. वेब स्टोरी को बनाने के तुरंत बाद ही आपको गूगल सर्च कंसोल में URL Inspection Tool के द्वारा वेब स्टोरीज की Indexing के लिए Request करनी है.
अगर आपने गूगल वेब स्टोरीज की गाइडलाइन को फॉलो करके वेब स्टोरी बनाई है तो, आपकी वेब स्टोरी तुरंत ही इंडेक्स हो जायेगी. अगर आपकी वेब स्टोरी इंडेक्स नहीं होती है तो दुबारा आप Indexing के लिए Request करें, जरुर आपकी वेब स्टोरी इंडेक्स हो जायेगी.
वेब स्टोरीज को गूगल डिस्कवर में कैसे लायें?
बहुत सारे Bloggers की वेब स्टोरीज इंडेक्स होने के बाद भी गूगल डिस्कवर में नहीं दिखाई देती है, वेब स्टोरीज को गूगल डिस्कवर में लाने के लिए आप नीचे बताई गयी कुछ बातों का ध्यान रखें.
#1 – थीम मोबाइल फ्रेंडली होनी चाहिए
सबसे पहली आपकी थीम मोबाइल फ्रेंडली होनी चाहिए, क्योंकि वेब स्टोरी का फीचर मोबाइल के लिए ही बनाया गया है. मोबाइल फ्रेंडली थीम के लिए आप Generatepress का इस्तेमाल कर सकते हैं. Generatepress एक Lightweight और मोबाइल Responsive थीम है. मोबाइल फ्रेंडली टेस्ट करने के लिए आप गूगल के Mobile Friendly Test Tool का इस्तेमाल कर सकते हैं.
#2 – वेब स्टोरीज AMP में होनी चाहिए
आपकी वेब स्टोरीज AMP वर्शन में होनी चाहिए. आपकी वेब स्टोरीज AMP वर्शन में है या नहीं इसका पता करने के लिए आप गूगल के AMP Validator Tool का इस्तेमाल करें.
#3 – नियमित रूप से वेब स्टोरीज पब्लिश करें
आपको वेब स्टोरीज नियमित रूप से एक Schedule में पब्लिश करनी है, अगर आप वेब स्टोरीज को नियमित रूप से पब्लिश नहीं करेंगे तो शायद ही आपकी सब वेब स्टोरीज गूगल डिस्कवर में आयेंगी.
#4 – वेब स्टोरीज इंडेक्स होनी चाहिए
अगर आपकी वेब स्टोरीज गूगल में इंडेक्स नहीं है तो वह गूगल डिस्कवर में भी नहीं दिखेगी. इसलिए आप ऊपर बताये गए तरीके से अपनी वेब स्टोरी को जल्दी इंडेक्स कर सकते हैं.
#5 – वेब स्टोरीज को गूगल की गाइडलाइन के अनुसार बनाएं
पांचवी और अंतिम बात है आपको वेब स्टोरीज को गूगल के गाइडलाइन को फॉलो करते हुए ही बनाना है, तभी आपकी वेब स्टोरी Google Discover में दिखाई देगी. इसलिए मैंने आपको गूगल वेब स्टोरीज की पूरी गाइडलाइन को ऊपर ही बता दिया है.
गूगल वेब स्टोरीज से पैसे कैसे कमाए
अगर आप एक ब्लॉगर हैं तो आप निम्नलिखित प्रकार से वेब स्टोरी के द्वारा पैसे कमा सकते हैं –
1 – गूगल एड्सेंस के द्वारा
आप अपनी वेब स्टोरी में गूगल एड्सेंस के विज्ञापन लगा सकते हैं और अपनी एड्सेंस की कमाई को बढ़ा सकते हैं. गूगल वेब स्टोरी पर विज्ञापन लगाने का तरीका मैंने आपको ऊपर बता दिया है.
2 – एफिलिएट मार्केटिंग के द्वारा
आप वेब स्टोरीज में एक्सटर्नल लिंक भी Add कर सकते हैं. आप किसी एक प्रोडक्ट के लिए वेब स्टोरी बनाकर एफिलिएट लिंक Add करके भी पैसे कमा सकते हैं. AdSense की तुलना में आप एफिलिएट मार्केटिंग के द्वारा वेब स्टोरीज से अधिक पैसे कमा सकते हैं.
इसके अलावा आपके पास अपने कोई प्रोडक्ट हैं या फिर आप किसी प्रकार की सर्विस प्रदान करवाते हैं तो आप उन्हें वेब स्टोरी के माध्यम से प्रमोट करके अच्छी कमाई कर सकते हैं.
वेब स्टोरी बनाने के फायदे
गूगल वेब स्टोरी बनाने के कुछ प्रमुख फायदे निम्नलिखित हैं –
- वेब स्टोरी से आप अपने ब्लॉग पर मिलियन में ट्रैफिक प्राप्त कर सकते हैं.
- वेब स्टोरी गूगल में इंडेक्स भी जल्दी होती है.
- वेब स्टोरी इंडेक्स होने के पहले या दुसरे दिन से ही आपकी वेब स्टोरी पर गूगल डिस्कवर से ट्रैफिक आने लगता है.
- आप गूगल वेब स्टोरी को AdSense के द्वारा मोनेटाइज कर सकते हैं.
- गूगल वेब स्टोरी पर आप एफिलिएट लिंक लगाकर भी पैसे कमा सकते हैं.
- अगर आपकी बिज़नस वेबसाइट है तो गूगल वेब स्टोरी के द्वारा आप अपने प्रोडक्ट की बिक्री बढ़ा सकते हैं.
- वेब स्टोरी के द्वारा आप अपने ब्लॉग कंटेंट की Reach बढ़ा सकते हैं.
गूगल वेब स्टोरीज से सम्बंधित सामान्य प्रश्न
Q – गूगल वेब स्टोरीज कहाँ दिखती हैं?
गूगल वेब स्टोरीज मुख्य रूप से गूगल डिस्कवर फीड में दिखती हैं.
Q – गूगल वेब स्टोरीज में पोस्टर इमेज का साइज़ कितना होना चाहिए?
गूगल वेब स्टोरीज में इमेज का साइज़ 640*853 PX होना चाहिए.
Q – वेब स्टोरी में कितने स्लाइड होने चाहिए?
वेब स्टोरी में कम से कम 5 स्लाइड तथा अधिकतम 30 स्लाइड होने चाहिए.
Q – क्या गूगल वेब स्टोरी को एड्सेंस के द्वारा मोनेटाइज किया जा सकता है?
जी हाँ आप गूगल वेब स्टोरीज को एड्सेंस के द्वारा मोनेटाइज कर सकते हैं.
यह लेख भी पढ़ें
- ब्लॉग कैसे बनाएं
- वर्डप्रेस पर ब्लॉग कैसे बनाएं
- ब्लॉगर पर फ्री ब्लॉग कैसे बनाएं
- माइक्रो निच ब्लॉग कैसे बनाएं
- इवेंट ब्लॉग्गिंग कैसे करें
- इंटरनेशनल ब्लॉग्गिंग कैसे करें
- ब्लॉग पोस्ट कितने शब्दों का लिखें
अंतिम शब्द
इस लेख के माध्यम से मैंने आपको गूगल वेब स्टोरीज क्या है और गूगल वेब स्टोरी कैसे बनाए के विषय में पूरी जानकारी दी है और मुझे पूरी उम्मीद है कि इस लेख को पढने के बाद आपके वेब स्टोरीज से जुड़े सभी डाउट दूर हो गए होंगे. अगर आप भी बहुत जल्दी अपने ब्लॉग पर ट्रैफिक लाना चाहते हैं तो वेब स्टोरीज जरुर बनाएं.
आशा करता हूँ दोस्तों आपको मेरे द्वारा लिखा गया यह लेख पसंद आया होगा, इस लेख को सोशल मीडिया पर शेयर करके अन्य लोगों की भी मदद करें.
लेख को अंत तक पढने के लिए धन्यवाद||







सर मेक स्टोरीज में बटन कहा से बनता है
उसी में option रहता है
Rawat ji namskaar
1. Sir analytics me G4 property banane ke bad webstory setting me g4 ka code dubara se dalna hai ya nahi.
2. G4 property ka code site me dalne ke bad purana code remove kare ya nahi.
Sir please help me
#1 – जी हाँ आपको GA U का कोड GA 4 से Replace करना होगा.
#2 – आप पुराना कोड हटा सकते हैं क्योंकि जुलाई के बाद GA U बंद होने वाला है.
मुझे भी blog सीखनी है अच्छे से आप मुझे इसके बारे में कोई knowledge नहीं हैं तो सीखना चाहता हूं
Shandaar jaankari diya hai aapne.
Bahot bahot dhanyawad aapko.
How to rank webstory
गाइडलाइन को फॉलो करते हुए बनायें वेब स्टोरी को
sir plz tell me.
web site banakar jo menu hota hai us mainu mai different -diff tab mai har tab mai alag alag blog ka topic bana sakte hai aur wo sab run karega
?
plz sir reply me
जी हाँ आप एक ब्लॉग में Multiple Topic पर ब्लॉग लिख सकते हैं
bahut hi acchi website hai aapke blog se baut acchi jaankariyan milti hai
abhishek jain
ajmer
Devendra Rawat bhai. such of best content upload. complete jankari di hai aapne blog mein. thankyou so much itna acha blog post publish karne ke liye.
आभार आपका
Sir meri web story make stories me hai. Me 20 webstories bana chuka hu par Discover enable nahi hua kya kare.
आप regular काम करो और थोडा सब्र करो, क्योंकि अभी गूगल अधिकतर Trusted वेबसाइट की ही वेबस्टोरी Discover में दिखा रहा है.
Web stories par kaam karne ke liye amp website banana jaruri hai kya?
हाँ वेब स्टोरी AMP में होनी जरुरी है
thank you.. aapka yah article bhaut ki accha hai. isse bhaut kuch sikhne ko milta hai. thank you again
आभार आपका
Sir,
hum web story bana rahe hai .lekin pata kaise chakega ki traffic aa raha hai yaa nahi.kis jajah visible hoga.plz help
Google Analytics Universal में show होता है या फिर गूगल सर्च कंसोल के Discover वाले सेक्शन में भी देख सकते हैं.
Nice information sir
धन्यवाद
Bhai Web Stories ke liye konsa plugin best hai make stories ya phir Google web stories
Google Web Stories
Sir, kya main blogger per web stories bana skta hun?
Thank you rawat sir ji, for clearing all dout about web story
आभार आपका